おはようございます!ねむ子です。
この記事では、職業訓練のWebデザイナーコースに通う人の参考になるポートフォリオサイトを4つ紹介します
職業訓練も終わりに近づいてくると、就活のためにポートフォリオを作らなくてはいけません
しかし、こんなお悩みを抱えている人はいませんか?

どんなポートフォリオを作っていいかわからない!
ネットを見ても、職業訓練出身の人のポートフォリオが見つからない



バリバリのWebデザイナーの人のポートフォリオサイトは、すごすぎて参考にならない…
同じ立場や、未経験の人のポートフォリオを見たい!
そんなお悩みを解決するために、職業訓練・スクールを卒業した人が公開しているポートフォリオをまとめました
- 職業訓練生が作成したポートフォリオ
- Webデザインスクール生が作成したポートフォリオ
- Webデザイン未経験の人が作ったポートフォリオ
私も、職業訓練生時代に就活のためのポートフォリオをつくりました
参考のために、歴代の職業訓練生がつくったものを探しましたが、なかなか見つからない…



どうせ参考にするなら、同じ境遇の人が作ったものを参考にしたい!
そんな思いからこの記事を書きました!
この記事では、下記のいずれかに当てはまったポートフォリオをまとめています
- Webデザインの職業訓練(またはスクール)を卒業した人が作ったもの
- Webデザイナーの方が、未経験のときに作成したもの
- 在学時、または卒業して間もない時期に作ったもの
読めば、あなたのポートフォリオのアイディアの幅が一気に広がります
参考にして、内定をもらえるポートフォリオを作りましょう
この記事で紹介したポートフォリオは、あくまでも参考程度にご覧ください
デザインや内容をそのままコピーすることは、著作権の違反になる場合があります
ちなみに、私が職業訓練校時代に使っていたデザインのテキストはこちらです↓
本選びに迷っている方は参考にしてください。
それでは、ポートフォリオサイトの紹介にいきましょう!
【Webデザイン】職業訓練生が参考にすべきポートフォリオサイト4選
この記事で紹介するポートフォリオサイトは、こちらの4つです。
ポートフォリオ① vivienne portfolio


vivienne portfolioは、職業訓練とぴあの「Webクリエータ科」を卒業した方(20代男性)のポートフォリオです。
- 短いLP型のポートフォリオで、見た目も中身もシンプル
- Portfolioの項目をクリックすると、作ったサイトに直接アクセスできる
- ポートフォリオに載せるサイトが1つしかない人におすすめの構成
スクロール量も少なく、非常にシンプルな作り!
むずかしいアニメーションも入っていないので、訓練を卒業した人が参考にしやすいポートフォリオといえます
モノクロのアイコンをうまく使い、フォントが珍しくても内容がスッと入ってきますね
職業訓練校とぴあは、新宿と横浜で求職者支援訓練を行なっている施設です。
訓練コースの中に「Web制作マスター科」「Webクリエイター科」があり、ホームページ内では多くの生徒の作品を公開しています。
他の作品やポートフォリオも見てみたい方は、職業訓練とぴあの修了生の作品集からどうぞ
ポートフォリオ② Imami’s Portfolio




※ポートフォリオは、上記のリンクの記事の最後のボタンから飛べます!
Imami’s Portfolioは、職業訓練校を卒業し、現在は在宅デザイナーをされている、いまみさんのポートフォリオです。
- 制作バナー(架空)に参考書籍を明記している
- 架空の制作サイトでもしっかり作り込まれており、丁寧な仕事ぶりが伝わる
- 工夫した点をサイトごとに画像付きで紹介している
トップページから作品一覧を一気に見られるので、見る人が迷うことがありませんね。
きちんとWebデザインの基礎や理論に沿ってサイトづくりをしているというアピールになりますね!
初めてポートフォリオを作る方にとって、細かいところまで参考になるサイトといえます!
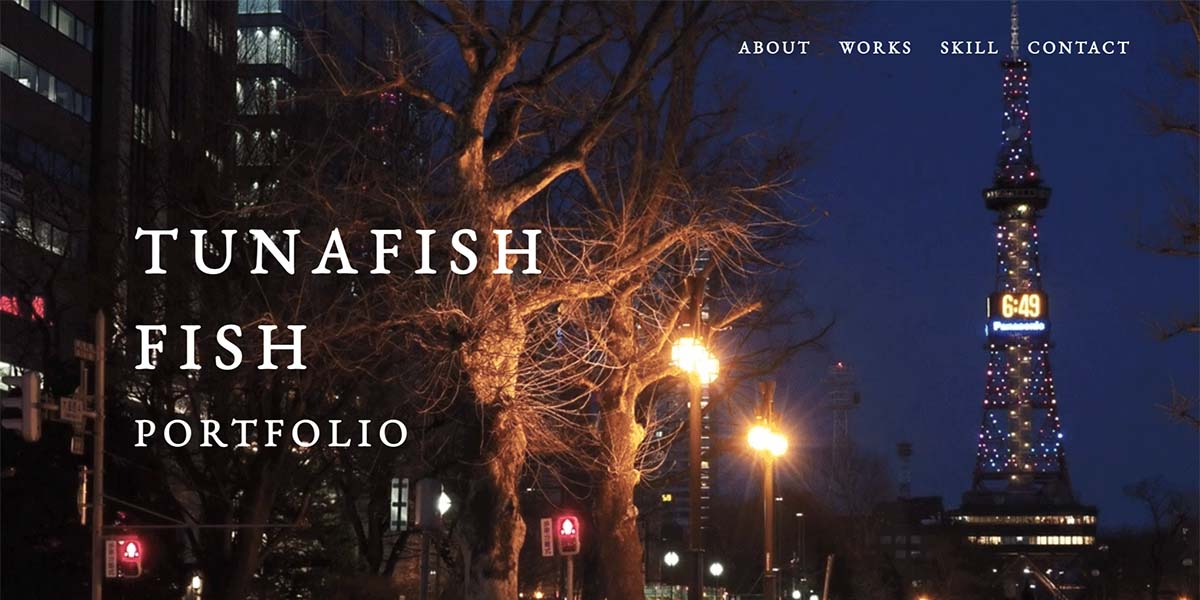
ポートフォリオ③ TUNAFISH FISH PORTFOLIO


TUNAFISH FISH PORTFOLIOは、未経験からWebデザイナーをしているつなさんが、自身のブログで公開しているポートフォリオです。
- ヘッダーとフッターがGIFアニメーションで、目を引く作り
- 制作サイトをクリックすると、詳細がポップアップで出てくる
- アニメーションやポップアップなど、1つひとつの動作に根拠がある
制作サイト一覧では、TUNAFISHFISHポートフォリオの工夫点も書かれています。
初めてポートフォリオを作るときにありがちなのが、「とりあえず見栄えがいいから」という理由でCSSやアニメーションをつけてしまうこと。
つなさんのポートフォリオのように、根拠づけた装飾や配置をしましょう!
つなさんのブログ「Webデザイナーどうでしょう」でも、ポートフォリオ制作の実体験や流れを書かれています。
ご自身が未経験スタートだったこともあり、初めてポートフォリオを作る人の気持ちに寄り添った内容となっています!


管理人のわたしも、実は職業訓練時代につなさんのポートフォリオを参考にしていました。
未経験でWebデザイナーを目指す方は読んでおくべきブログですね!
ポートフォリオ④ Portfolio Shio




※現在は、Webでの公開をストップされており、動画でのみ見ることができます(2023.10)
Portfolio Shioは、Webデザイナー養成スクールを卒業されたShioさんが、未経験からWeb制作会社に転職する際に作られたポートフォリオです。
- 作品1つひとつが丁寧に解説され、こだわりや工夫が見てわかる
- 採用担当者の見やすさを重視した作りになっている
- 自分の好きなものや、センスも存分にアピールできている
Shioさんのセンスや技術が光ったポートフォリオ。
細かい部分まで作り込まれ、つい全てのページを見たくなってしまいます。
- 採用者が1番見たい”制作実績”を上に配置している
- モックアップを利用し、一目でレスポンシブ対応していることがわかる
ポートフォリオに関する詳しい解説や、工夫点はShioさんのブログ「私のデザインブログ」から読むことができます


スクールに通っている方や、未経験からWebデザイナーを目指す方は必読のブログです!
職業訓練生が参考にすべきポートフォリオをまとめて思ったこと
以上が、職業訓練でWebデザインを学んでいるあなたに参考にしてほしいポートフォリオサイト4つでした。
正直、どれもクオリティが高いもので驚きますが、みんな未経験の状態で作ったと思うと自信がわいてきますね。



私なんて…と思ってる方も、大丈夫。
基礎をきちんと押さえて、先輩サイトのいいところを取り入れましょう。あなたにもできますよ。
今回、4つのポートフォリオサイトをじっくり見て、共通していることを発見しました。
- ファビコン(タブに表示される小さいアイコン)が設定されている
- コンテンツの配置やデザインに根拠・理由がある
- 制作サイトが架空のものであっても独自ドメインをとり、公開している
- スキルや趣味など、できることを積極的にアピールしている
もちろん、よいポートフォリオは上記で述べた以外にもたくさんのポイントがあります。
未経験の方のポートフォリオは、なかなか見つかりにくいものなので参考になると嬉しいです。
そして、ポートフォリオができたら終わりではなく転職活動をしないといけませんね!
ポートフォリオに全力を注いだので、履歴書や職務経歴書は転職エージェント



転職エージェント
エージェントがいるといないでは、転職への安心感がまったくちがいます
業界No.1大手のリクルートエージェントと、No.2のdodaに登録しておけば間違いありません。
転職支援数・業界ナンバーワン >> リクルートエージェント
取り扱っている求人の80%が非公開求人 >> doda
転職エージェントは、上記のどちらかに登録しておけば間違いありません
あなたの挑戦・転職がうまくいくことを願っています!
それでは、オヤスミナサイ。。。
この度、掲載許可をくださった”いまみさん”、”つなさん”、”Shioさん”、本当にありがとうございました。















コメント