おはようございます!ねむ子です。
この記事では職業訓練(Webデザイナー養成コース)に2か月間通って、身についたことや転職活動の状況をお伝えします。
- Webデザイナーコースで、どんなことができるのか
- 職業訓練校での転職活動のようす
- PhotoshopやIllustratorをどれくらい身に着けられる?
職業訓練1か月目(前月)レポートはこちら

職業訓練3ヶ月目(後月)レポートはこちら

【最終更新日:2022.3.8 情報補足等を行いました。】
職業訓練2か月目|Photoshopの基本操作を学ぶ

訓練2か月目では、アドビ社が提供している写真加工ソフト「Photoshop(フォトショップ)」の使い方の基礎を学びました。
授業の流れとしては”教科書を基に講師が作業を説明➡実際にやってみる“のくり返しでした。
最後に、Photoshopで作成した作品を提出し、クラスで見合う時間がありました。
講師のスピードは割とゆっくりめだったので、次々進みたい人は自分で教科書を見ながらやっていました。
Photoshopでは何ができる?
Photoshopは写真加工ができますが、具体的にどんなことができるのでしょう。
- 写真の切り抜きや背景の削除
- 写真の合成
- 色・明るさの調整
- 文字の入力
- ポスターやイラストの作成
- 不要物の削除 などなど
慣れてきたら、他にもいろんなことができるようになります。
 ねむ子
ねむ子個人的には、映り込んでしまったいらないものを消す作業が「Photoshopやってる~!」感があり、楽しかったです。笑
不要物の削除




背景の切りぬき




どちらの作業も、ほんの2分程度でできる作業です。
それでは、以下ではPhotoshopでどのような作品を作ったのかご紹介します!
Photoshopで作った作品や模写バナー紹介
ここで気になるのは、「Photoshopでどんな作品が作れるの?」ということですよね
こちらは、マクドナルドの新商品のバナーです。


このような、人の目を引くバナーをそっくりそのまま模写してつくるのです。
バナーを作る手順は以下。
- 参考にする見本バナーを探す
- Photoshopで見本バナーと、白紙のアートボードを並べて模写する
- 分からないところはやり方を調べる
- 完成!
- 振り返りをする(これが大事)
バナー探しは、バナーデザインをまとめているサイトから見つけました。


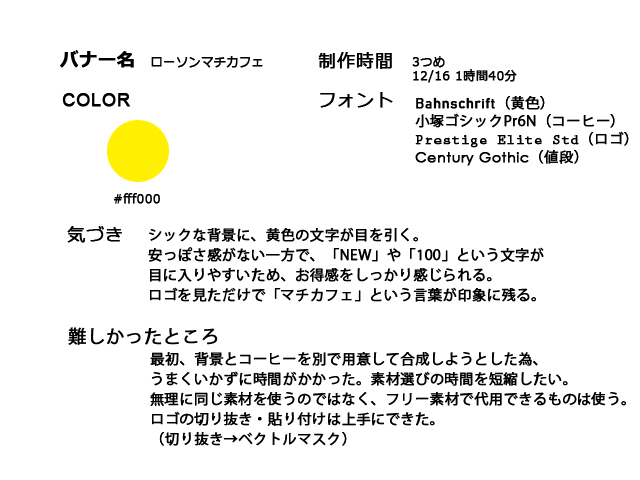
私がつくった作品を1つご紹介します!




こちらの作品は以下のようなことを行いました。
- 背景画像は、フリー画像から使えそうなものを使用
- マチカフェのロゴを切り抜いて、コーヒーカップに張り付けた
- 企業のロゴのフォントは全く同じものが見つからないため、なるべく近いフォントを使用
- 文字色はスポイトツールを使って、時間短縮
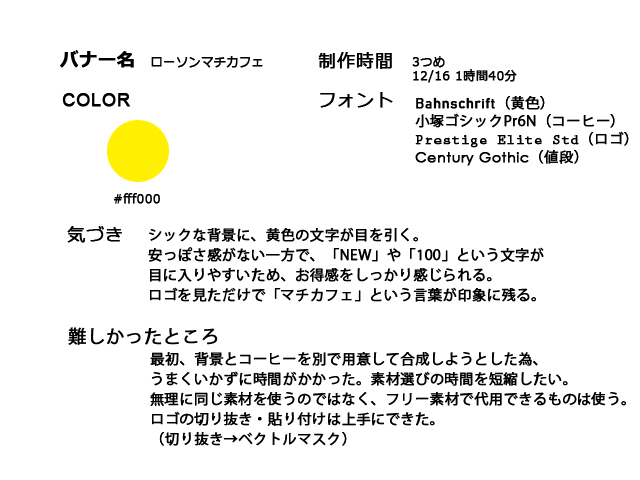
そして、最後にふりかえりシートを作成しました。


- 作成にかかった時間
- 使用した色やフォント
- 元のバナーのデザインの気付き
- むずかしかったところや反省点
職業訓練2か月目|Illustratorの基本操作を学ぶ


Photoshopのやり方を学んだあとは、Adobe社が提供している「Illustrator(イラストレーター)」の使い方を学びました。
こちらも授業の進め方はPhotoshopのときと同じく、”教科書をもとに講師が説明➡実際にやってみる”という流れでした。
Illustratorでは何ができる?
イラストレーターは、主に以下の目的でつかわれることが多いです
- ポスター・チラシ・ロゴのデザイン
- イラストの作成
- 地図やグラフの作成
Photoshopが写真の加工に適しているのに対して、Illustratorは1からデザインをしたり、文字や図形に向いています。
こんな悩みをもってる方も大丈夫!



私は絵心とか無いし、上手に描けないから使いこなせないよ…



イラストレーターは、図形を組み合わせたり、パスと呼ばれる線を使ったりしてイラストを描けます!
線も細かく調整でき、図形も自由に動かせるので、こだわりの作品が作れますよ。
参考:Illustratorとは?アイコンから大判ポスターまで自由にデザイン (adobe.com)
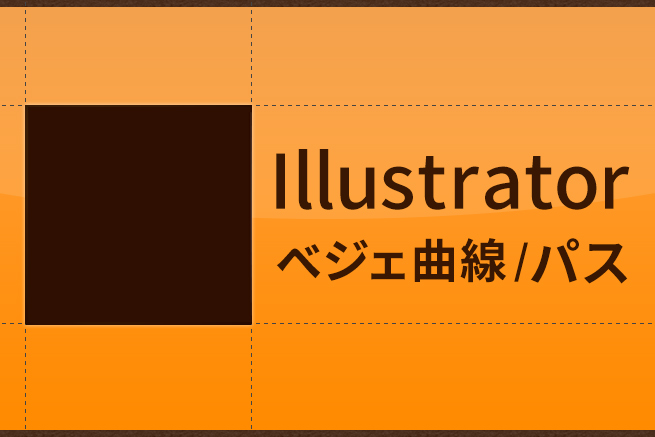
Illustratorで作った作品や模写バナー
Illustratorを習いだしたときは私自身忙しくなってきたこともあり、遊び程度の作品しか作れませんでした。
仕事としての参考にはならないかもしれませんが、ここまで作ることができたよ!という目安として、作品をのせます。




カビゴンも、ポスターも、パスと呼ばれる線を使って書きました。
パスって何?という方はこちらの記事をお読みください。(外部サイトにとびます)


職業訓練2か月目|転職活動はなかなかうまくいかず…
職業訓練期間は学習と並行して、転職活動も行わなくてはなりません。
私は「Webデザイナー職」「Webライター職」の求人に応募をしていますが、完全に未経験。
なかなかうまくいっていない状態です。
訓練期間中、Webライター職に3件応募しました
2件は書類審査でお見送り…
1件は書類審査を通過し、後日面接!
Webデザイナーの仕事にも興味がありますが、実務経験が重視されます。
私は完全未経験なので、作品や仕事の結果などもなく、応募するまでの準備が整っていない状態です。
私の通っている訓練の後半では、ポートフォリオを作成する時間も設けられます。
完成したらWebデザイナーへの応募も検討する予定です。
職業訓練レポートまとめ:要領をつかめば2か月目でそれなりの作品は作れる!
以上が、私が職業訓練校に2か月通っていて、学んだことや作品の紹介です。
PhotoshopやIllustratorを学んだ時間は、実質1ヶ月間。
個人差はありますが、わたしは1か月で模写のバナーを作成するレベルなら可能でした。
また、私の使っていた教科書はこちら。
\こちらの商品のおすすめポイント/
- 手順がていねいに書かれており、完全初心者でもわかりやすい
- 付属のデータを使って、作業しながら学ぶことができる
- 章の最後に簡単な問題があり、復習することができる
私の訓練校はあと1か月で終了です。
最後の1か月はサイトの作成・ポートフォリオの作成になります。
また、卒業した後に3か月通ったレポートもブログで書かせていただきます!
(2022.2.10追記 無事訓練を卒業し、3ヶ月目のレポートも書き上げましたのでごらんください!)


それでは、オヤスミナサイ。。。
ランキング参加中!投票していただけると嬉しいです!











コメント